歓喜!待望のRICOH THETA全天球画像貼り付けコード生成ができるようになった!!

うおおお!
先日のファンミーティングの熱狂も冷めやらぬ中、
ついに、ついに待ち焦がれていた機能が実装されたのです!!
RICOH THETAの全天球画像をブログに貼付けるコードが生成できるようになったのです!!
これはブログに革命が起こる予感すらしてしまうわけですよ!!
貼り付けコードの生成はtheta360.comから
これまではこちらのサイトで全天球画像を閲覧していましたが…
渋谷「なぎ」全天球画像 | RICOH THETA
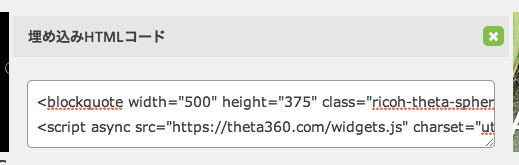
今回のアップデートでソーシャルボタンの横に埋め込みコード生成ボタンができました!

ここからコードを貼付けます。

貼り付けたものがこんな感じです。
渋谷「なぎ」 – Spherical Image – RICOH THETA
こちらは先日訪れた渋谷にある「なぎ」という超いい感じの立ち飲み屋なのですが、お店の雰囲気としては写真以上に伝わるのではないでしょうか?

余談ですが日本酒美味しかった!
今後は写真や動画に加え、全天球画像も使って色んなことをお伝えできるようにしていくつもりです!
いやあ、ずっと言ってきたことが実現されてとても興奮しています!
ざっくり使ってみた感じ、
・貼付けされた全天球画像はズームイン/アウトができない
・モバイルで見たときに全天球画像の位置まで勝手にスクロールされる
・同じくモバイルでGoogleマップの貼り付けのように、スクロールが取られてちょっとストレス
という気になる点はあるものの、まず貼り付けられることが重要なので、これから進化する余地はあると受け取りました。
※追記
パソコンだとCmd 押しながら上下ドラッグでズームイン/アウトができるようです。
でもすぐにサイトに飛べるし良さそうな感じですね。
あとはファーストビューが指定できれば!
いやあ、ほんとTHETAってすばらしいですね!
追記
こちらのアプリとWebサービスもすごいです!!
むしろモバイルで見てくださる方のことを考えると、こっちの方がいいかも?



















; ?>)
 タムラカイ(タムカイ)
タムラカイ(タムカイ)



