デザインに必要な足し算と引き算。なぜ今フラットデザインなのか

先日、愛読するブログメディア「prasm」にこんなエントリがアップされました。
▼図解・ブログのサイドバーを左右どちらにするか決めるときに注意するべきポイント*prasm
これを読んだ時、私は2つのことを考えました。
1つは「私のブログが左サイドバーであり、しかも先日変えてみたばかり」という単純な事実。
そしてもう1つは「これは誰かを想定して書きつつ(おそらく)、とはいえ結論としては普遍的なルールに落とし込むカタチにしていて、こういうのいいな」という感想。
私といえば「右だの左だのもいいけど、それ以前って場合もあるよね」と脊髄反射でレスしようとして、直後に思い直したのでした。
と、いつもならここで終わりにしてまた大好きな「日本酒メモ」を書き始めるところなのですが、先日自分で書いたこんなエントリ
「言わなきゃ、書かなきゃ伝わらないんだよ!」という火種がまだ自分の中でくすぶっていたので、アンサーではないのですが自分の思うところを残しておこうと思った次第です。
デザイン経験不足の人が陥る罠
ということで、一度は飲み込んだ
「右だの左だのもいいけど、それ以前って場合もあるよね」
を一旦吐き出して、私なりに解体・解説してみたいと思います。
さて、私自身がこれまでデザインをやって見てきた、そして自分自身がハマった経験不足からくる罠があります。
それが「固執しすぎる」ということです。
デザインは足し算よりも引き算
発想法の一つである「ブレーンストーミング」というものがあります。
対象に対して、取捨選択を行わず思いつくものをどんどんと出して新しい発想を見つけようとするもので、ご存じの方も多いでしょう。(余談ですが「ブレスト」の意味が分かっていない人との会議ほどつらいものはないですね(苦笑)
さてこうやって色々な要素が出てくると、次はそのアイデアを選別することになります。つまりブレストが足し算、選別が引き算というわけです。
デザインも同じような流れで進みます、問題に対する解決方法を考え、そのためにどんな形、どんな色、どんな動き、どんな素材が必要かを考えます。方法は決して一つではないはず。
ここで引き算がとても重要になります。
本当に必要な要素を、必要なだけ残して調和させること。
時によいデザインとは「すべてをそぎ落とすこと」だと誤解されがちですが、そうではなく、考えられた結果がそぎ落とされた状態と酷似しているだけなのです。
ここに罠があります。
減らせないという固執
デザイナーは経験を積むほど、自分のためでなくユーザーのためのデザインを指向するようになります。(なる…はずです)
もちろん「自分の好み」というものは入ってきますが、好みとユーザー価値を別に考えることができ、そこで取捨選択を行います。
これが経験不足なデザイナーの場合ですと、好きなものはどんどん入れたくなるのです。
昔の個人HPをイメージしてみてください。
左右に動いて点滅する赤い文字、背景には動画GIFが敷き詰められ、開いた瞬間に音楽が流れる…。
やれることをすべて盛り込んでみたらもったいなくて「減らせない固執」がこれです。
ここまで極端な例は少なくなりましたが、その画像は、そのドロップシャドウは、その動きは本当に必要なものなのか。
そういったモノの積み重ねが調和を崩し始めることがよくあります。
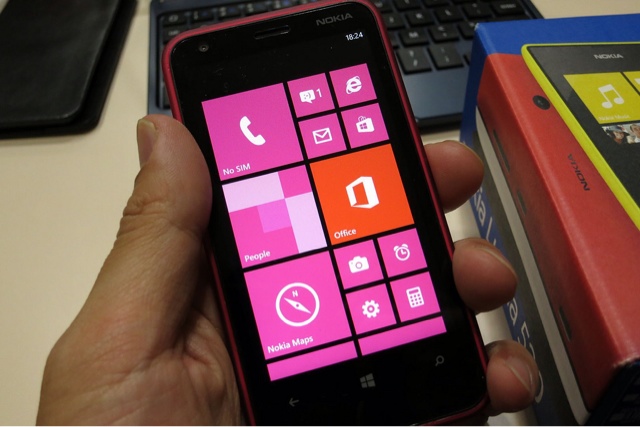
今、フラットデザインの理由

もう一つの固執の話をする前に、私が思う「今、フラットデザインが流行っている理由」を。
先ほど出てきた「取捨選択」のバランス感覚は時代によって変わってくるものです。
ある時代では最低限必要なものが多かったり、ある時代ではそれが不要になってしまったり。そしてこの感覚はファッションのように揺り戻しのある物だと感じています。
つまりちょうど実物的でぽってりとしたスキューモーフィックデザイン(Skeuomorphic Design)の流行が落ち着き、その揺り戻しとしてシンプルであっさりとしたフラットデザインがはやってきているのだろうな、ということです。
そういえば10年前にアクア風のボタンを作りまくったなぁと懐かしく思ったりもして。
そういう意味でフラットデザインもまったく新しい概念ではなく、かつて流行したswiss designを見ると、いわゆるフラットデザインと同じ系譜であると感じるのではないでしょうか?
またおそらく、日常的にグラフィックデザインにふれていた人であれば、今ほど騒がれる前からフラットデザインの兆候を感じていたのではないかと思います。
きっとまた10年くらいたつと、リッチなデザインに戻っていったりするのではないでしょうかね?
捨てなければいけないという固執
さて、そんなフラットデザインが流行ったことで、逆の弊害が出てしまっているように感じます。
あのようなデザインに「フラットデザイン」と名前が付き、要素が少なくアイコンを多用したデザインが流行りであると認識されはじめると何が起きるか。
そう、「結果としてのフラットデザイン」が「目的としてのフラットデザイン」にすり替わってしまうアレです。
最近よく見るようになったフラットなだけのフラットデザイン…。
これは「捨てなければいけないという固執」とでもいいましょうか。
フラットデザインにするために過剰に要素を捨てなければいけない、もしくはこれまでのやり方を捨ててフラットにしなければという固執です。
あくまでフラットデザインは現在受け入れられる限界まで要素を減らした結果、ギリギリのバランスで成り立っているものであって、それが目的なわけでも、フラットでなければデザインでないということでもありませんしね。
変化したくない固執
そして最後に一つだけ。
変化したくないという固執は、「時代遅れ」につながってしまうこともありますね、これも悩ましい。
まとめ
で、長々書いてきてまとめるとするならば、何のためにデザインしているのか、それがどうしてそうなっているのかをちゃんと説明できることが大切だと思うのです。
「固執」と「主張」のバランスが取れた、しっかりと足すべきところは足されて、引かれるところは引かれたデザイン。
決して正解なんてないんですよね、流行とともにその時必要なものも変わって来たりするわけですし。
そんなのが面白いから自分はデザインをやってるのかもしれないと思ったりして。
「自分はデザイナーじゃないから…」という声を良く聞きます。
そんな時は是非「固執」を取り払って「引き算」をしてみてください。
これは何のために必要か、なんとなく入れているだけではないか、それがしっかりできればきっといいデザインになると思います。
で、それでも限界ならデザイナーに頼めばいいと思うんですよね。
これが私の考えです、はい。異論反論は認めます。
それではよきデザインライフを。
あなたの右脳の恋人タムカイでした。















; ?>)
 タムラカイ(タムカイ)
タムラカイ(タムカイ)



