iOS7で採用されるかもしれないApple流フラットデザインを2枚のスクショから読み解いてみた
現地時間の2013年6月10日にいよいよAppleのイベントWWDC2013が開催されます。
6/10に開催される、Appleの一大イベント「WWDC」とは? – たのしいiPhone! AppBank

様々な新製品の発表が噂される中、やはり注目を集めているのがiPhoneやiPad向けのOSであるiOS7です。
このiOS7なのですが、一説には今流行りのフラットデザインが採用されるのではないか、と言われており、その片鱗がWWDCの公式アプリに現れていると言われています。
個人的にもこの時期にAppleから公開されたアプリですから、iOS7につながる要素が入っているのは間違いないと感じています。
とするとどのようになるのか、デザイナーの1人として気になるということで色々と見ていくうちに、ある2枚のスクショを並べるとiOS7のヒントがありそうだと感じました。
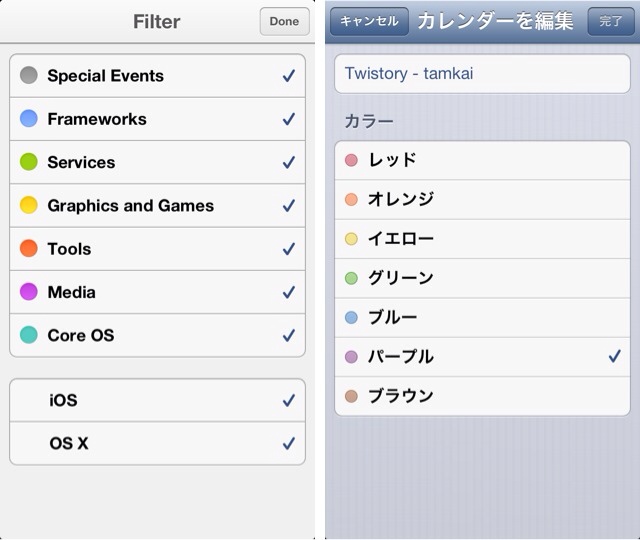
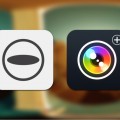
ヒントは2枚のスクショにあった
左がWWDC公式アプリのイベントFilter画面
右側が標準アプリの1つカレンダーでラベル色を選択する画面になります。

パッと見てかなり印象が違っています。
WWDC公式アプリは全体的に明るく、色鮮やかでiOS6よりもフラットな印象です。
ただ、Windows8の用に完全にフラットというわけではなく、うっすらとグラデーションが入っていてて、凹凸が優しくなった感じになっています。
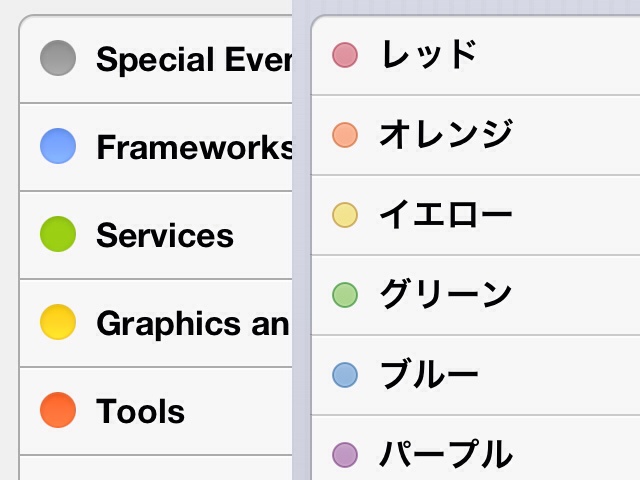
ここからは職業病的に拡大して見比べて行きたいと思います。
質感、テクスチャ
iOS6までは薄い青みがかった縦ストライプが背景に入っていましたが、これがなくなっています。
この背景自体に機能があるわけではないので、この方向性であればカットされるのは順当でしょう。
カラー、そして要素の大きさ

まずパッと目にはいるのが色の鮮やかさです。
iOS6まではどちらかというとパステル調の色使いですが、WWDC公式アプリでは原色とはいかないまでも、かなり鮮やかな色になっています。
またグラデーションの方向が上が暗く、下が明るいというこれまでと逆方向になっています。

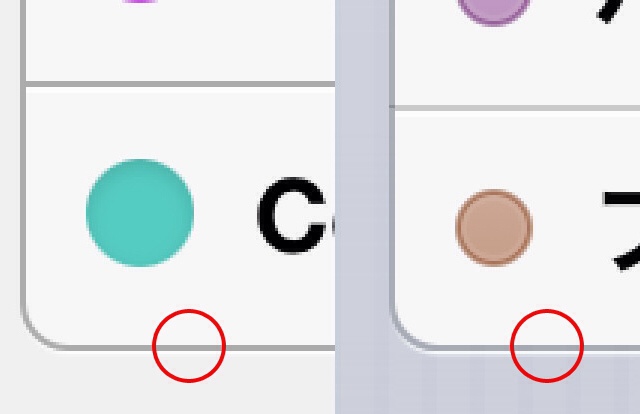
さらに拡大してみると、円の枠線がほとんど目立たないようになっています。
枠線に対するこだわりは他の部分でも見られます。
あと細かいですがWWDC公式アプリのほうが若干リストの縦幅が大きく、よりタッチしやすくなっているように感じます。
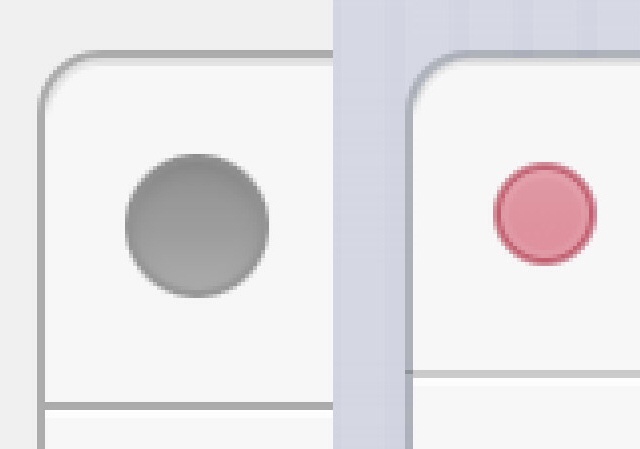
枠線・影へのこだわり
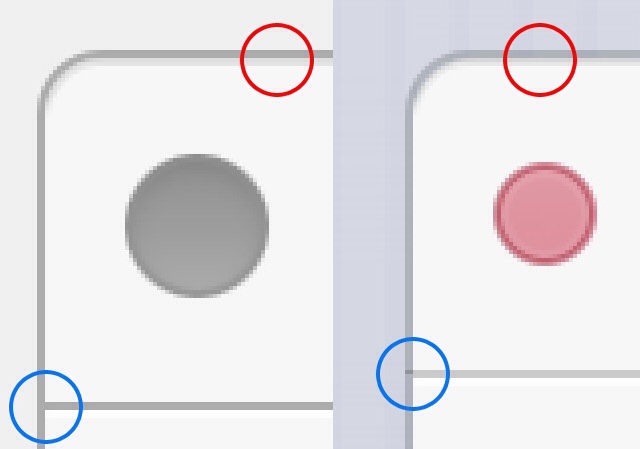
まず上端側の比較です。

赤い丸のリスト最上部に入ったドロップシャドウですが、iOS6までは明度差のある2本のグレーで表現され厚みを感じる表現ですが、WWDC公式アプリはほぼ差のないグレーで表現されています。
青い丸の交点の部分も重なりの表現が無くなっています。
また公式アプリのほうが若干暗い枠線になり、パッキリとした印象になっています。
次にリストの下端です。

こちらは背景が明るくなった分、ハイライトの表現が抑えめになっています。
しかしなくなったわけではなく、うっすらとは残っているという感じ。
グラデーションの明度差、ボタンの膨らみ表現
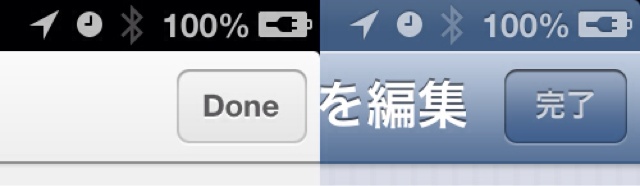
最後にステータスバー周りです。

まずわかるのは色の変化です。
iOS6までの青みがかった部分が軒並みグレーになっています。
またグラデーションの明度差が小さくなり、平らな印象になりました。
とはいえ、帯部分とボタンともにうっすらとグラデーションは入っています。
Google Chromeなどは完全に単色になっており、この微妙な違いでも雰囲気が違って見えます。
つまりApple流のフラットデザインとはどういうものか
あくまでiOS6上で動いているWWDC公式アプリからの推測にはなるのですが
・Win8のように全く別物になるわけではない
・フラットに近づくが完全にフラットになるわけではなく、微妙なニュアンスは残る。
・色使いは最近のトレンドに合わせたグレートーンとポイントになる鮮やかなカラーの組み合わせ(このカラーパレット流行るんだろうな(笑))
・背景のテクスチャなど機能的に不要なものはなくなる。またシャドウの表現も控えめに。
・枠線は最低限、これまでより強くなりキリッとした印象
という感じではないでしょうか?
実物っぽいデザインはどうなる?
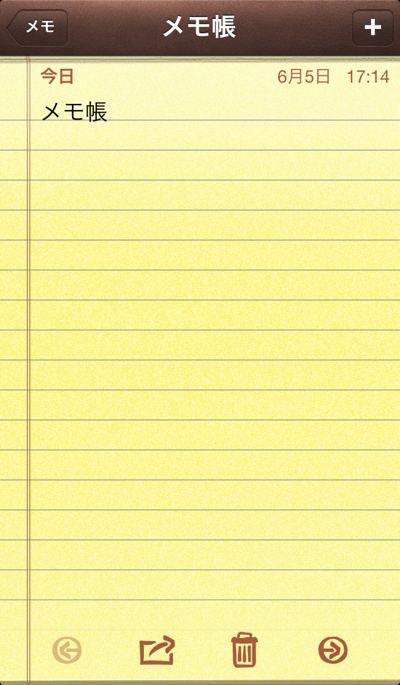
さてこうなるとメモ帳やリマインダー、ゲームセンターのような実物を感じさせるデザイン(スキューモーフィックデザイン)は無くなり、全てこのフラットデザインになるのか、という話が出てきます。

私個人としてはこれらはこのままで残るのではないかな、と感じています。
というのもカットされた縦ストライプの背景はそれ自体に機能はありませんでしたが、これらのアプリで使われている質感表現は、そのアプリ自体の機能をビジュアルで感じさせるという機能があるからですね。
このあたり、Win8は一気にやりすぎてしまった感があったかな、と。
ゆるやかに、だけど変化はおとずれる
すでに世界中で愛されているiOSですから、いきなりギャンブルのように全てをかえてくるということはないでしょう。
ただ、登場から時間がたち、デザイントレンドもフラットな方向へ変化しているのは確かなので、それに合わせた微調整をしてくるという感じではないでしょうか?
ともかく、本当にiOS7の発表はあるのかも含め、WWDCが開催されてみないとわからないのが憎いところ。どうなるのか今から楽しみですね!
フラットデザインについてはこんなエントリもあります。
▼デザインに必要な足し算と引き算。なぜ今フラットデザインなのか | タムカイズム
個人的には仕事道具としてMacBook Airを選ぶかMacBook Proを選ぶかが、WWDC最大の山場になりそうです!
(デザイン+イラスト+ガジェット)×ヒラメキ=ワシヅカミクリエイターのタムカイでした。

















; ?>)
 タムラカイ(タムカイ)
タムラカイ(タムカイ)



